ConnectEm - Your one stop to simple Daily Meeting scheduler
HarperDB + Hashnode Hackathon Submission
Hey folks,
Over the weekend, I came across some amazing submissions from the community. This really pushed me to complete my open-source project before the deadline. I have collaborated with my college buddies - Jasbindar Singh and Ibtesam Ansari. We haven't worked together in a long time. So, this is sort of a work reunion.

💡 The Idea
Let's start with the problem we aim to solve. While going through the Linkedin/Twitter feed, you must have come across posts on taking mentoring sessions. People want to share their wisdom and knowledge but they always struggle to respond to flooded DMs and countless comments. The traditional way of planning such sessions is tedious and needed a change.

What if there was a one-stop solution for scheduling meetings. People are trying to give back to the community and the least we can do is make the process seamless.
🚀 Introducing ConnectEm
ConnectEm is a one stop to simple Daily Meeting scheduler. Here's a quick demo of the website as of today,
If a video demo isn't your thing, let me walk you through the flow:
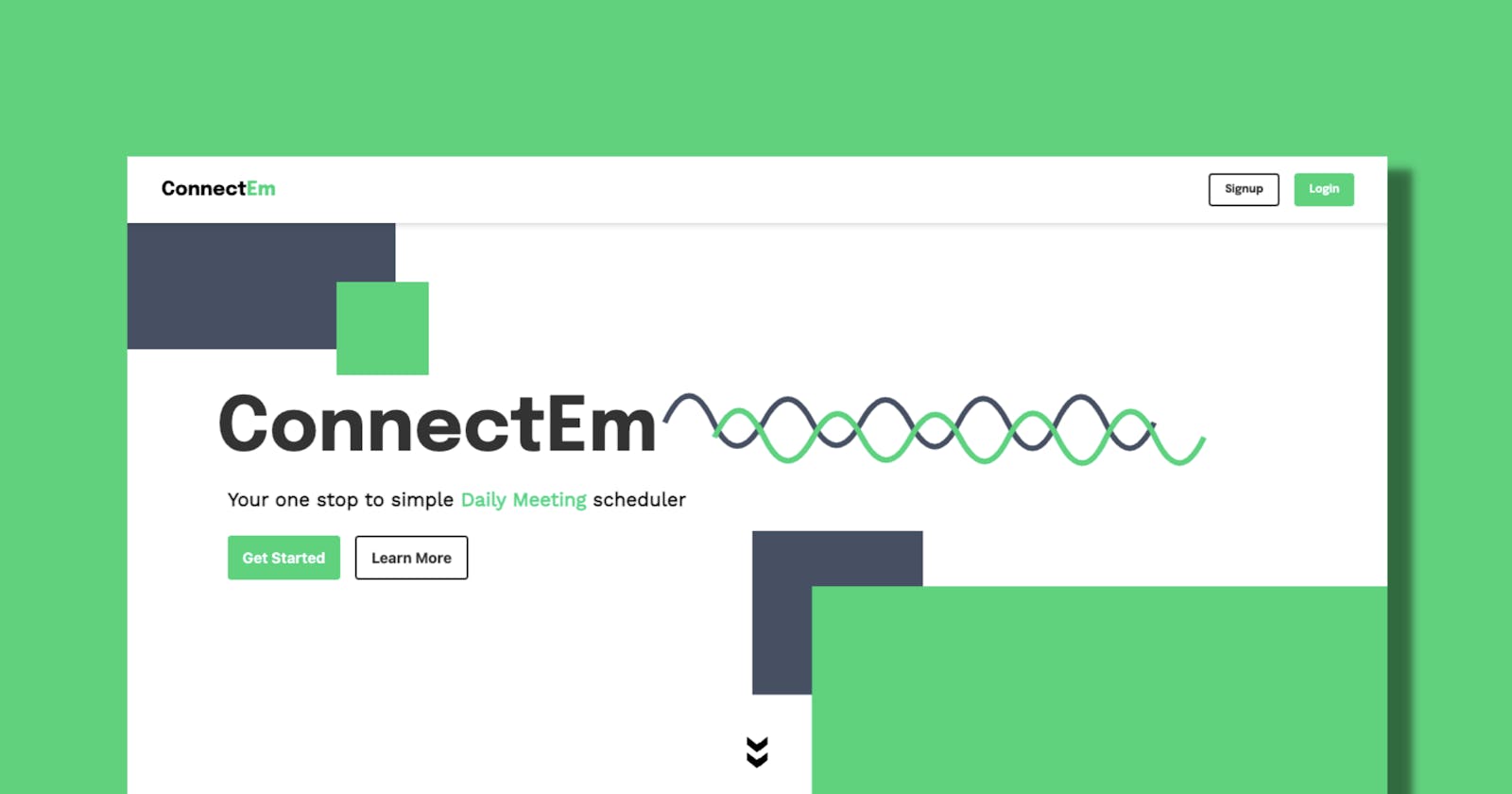
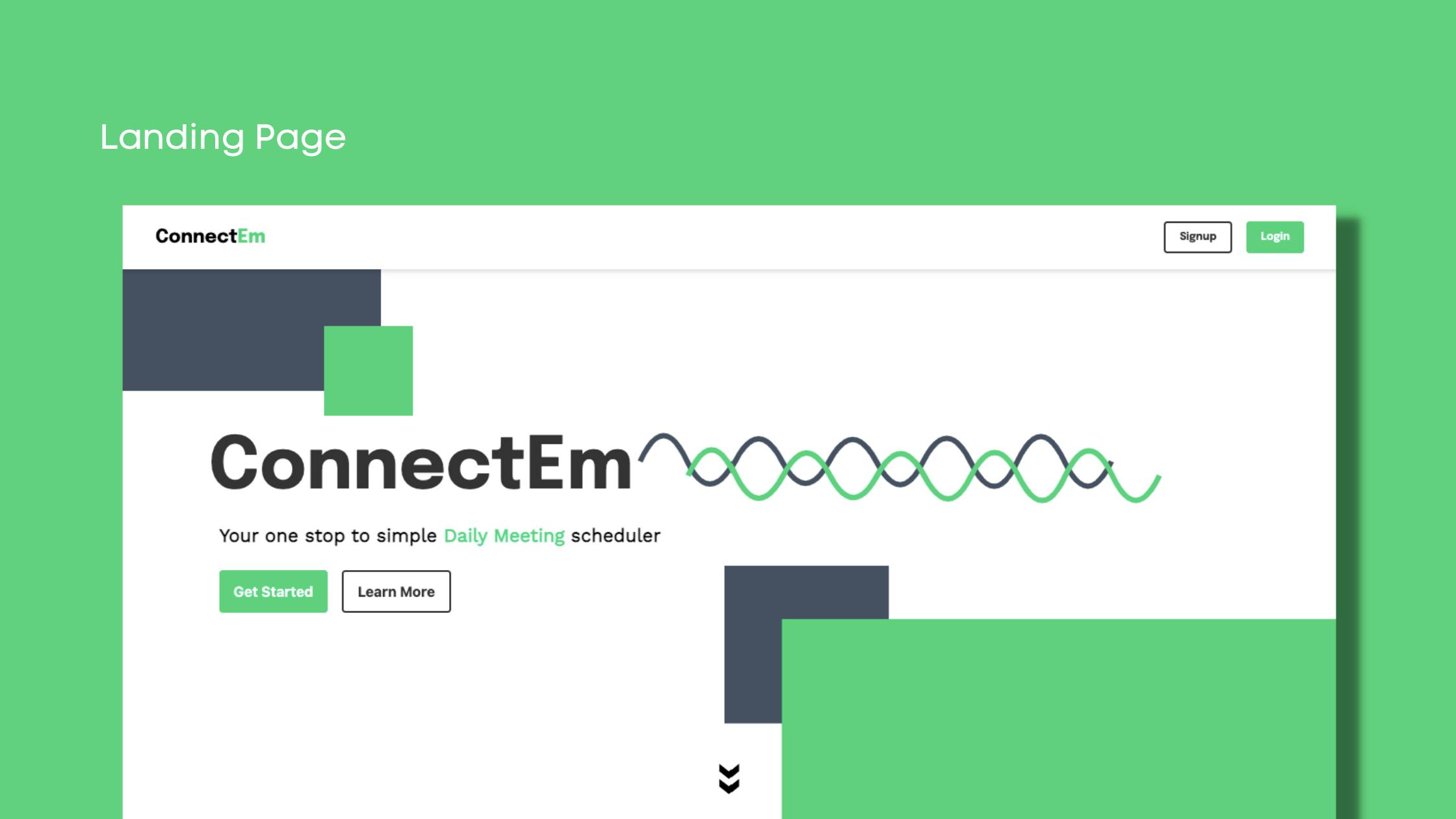
- This is our landing page with options to
login,signupandlearn more:

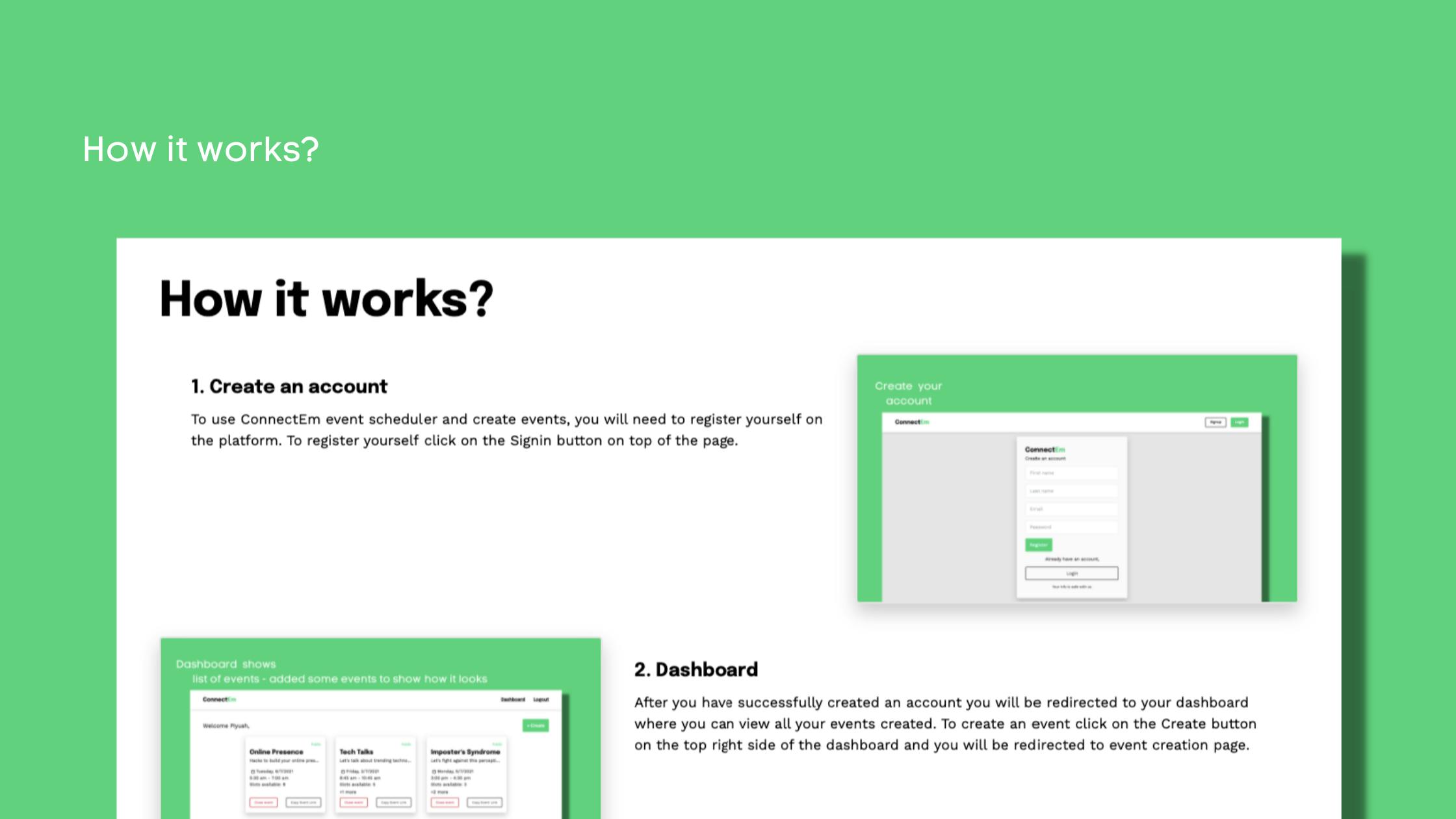
- Click on
learn moreto see how the site works:

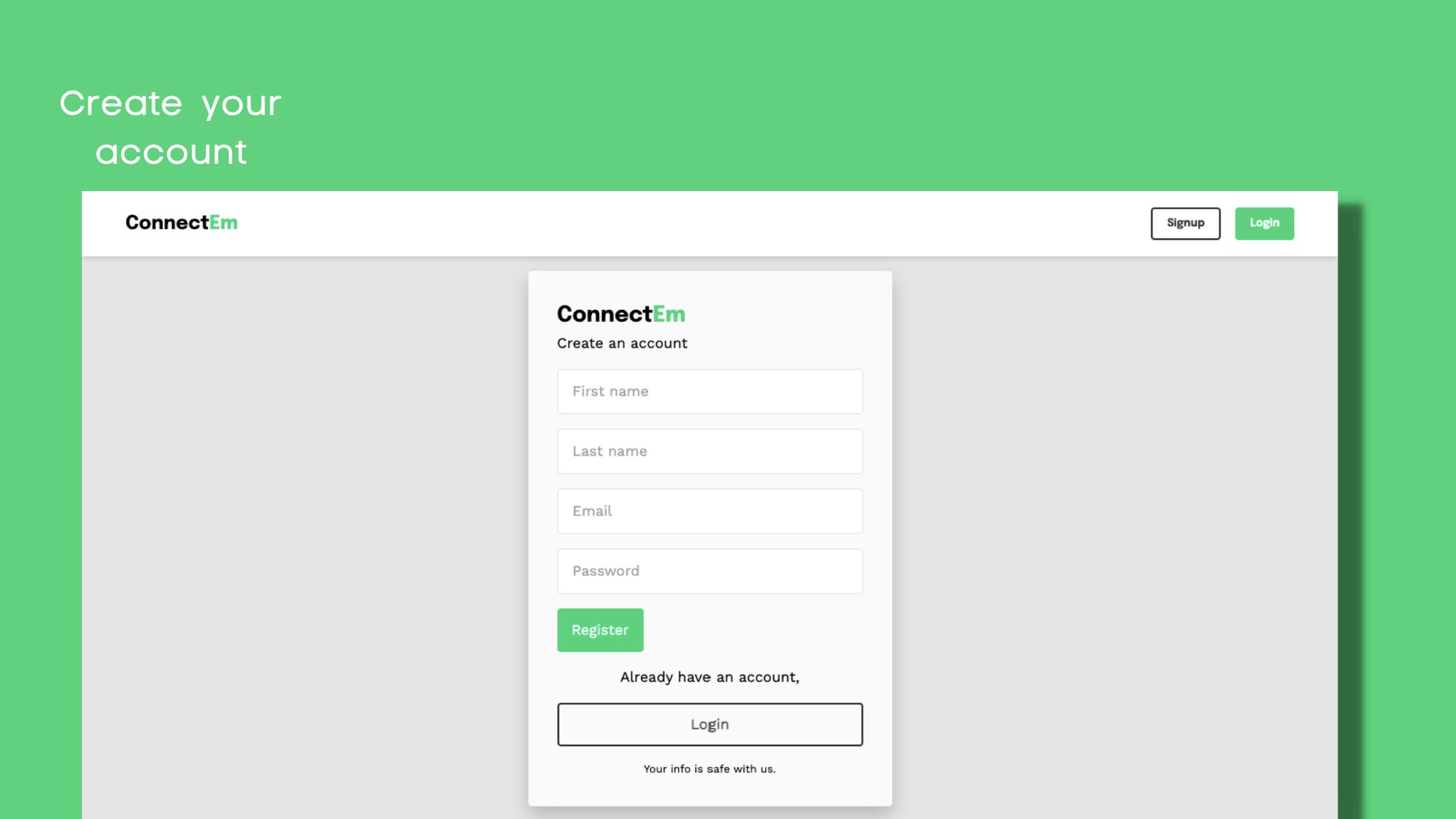
- Click on
signupto create your account:

- On successful
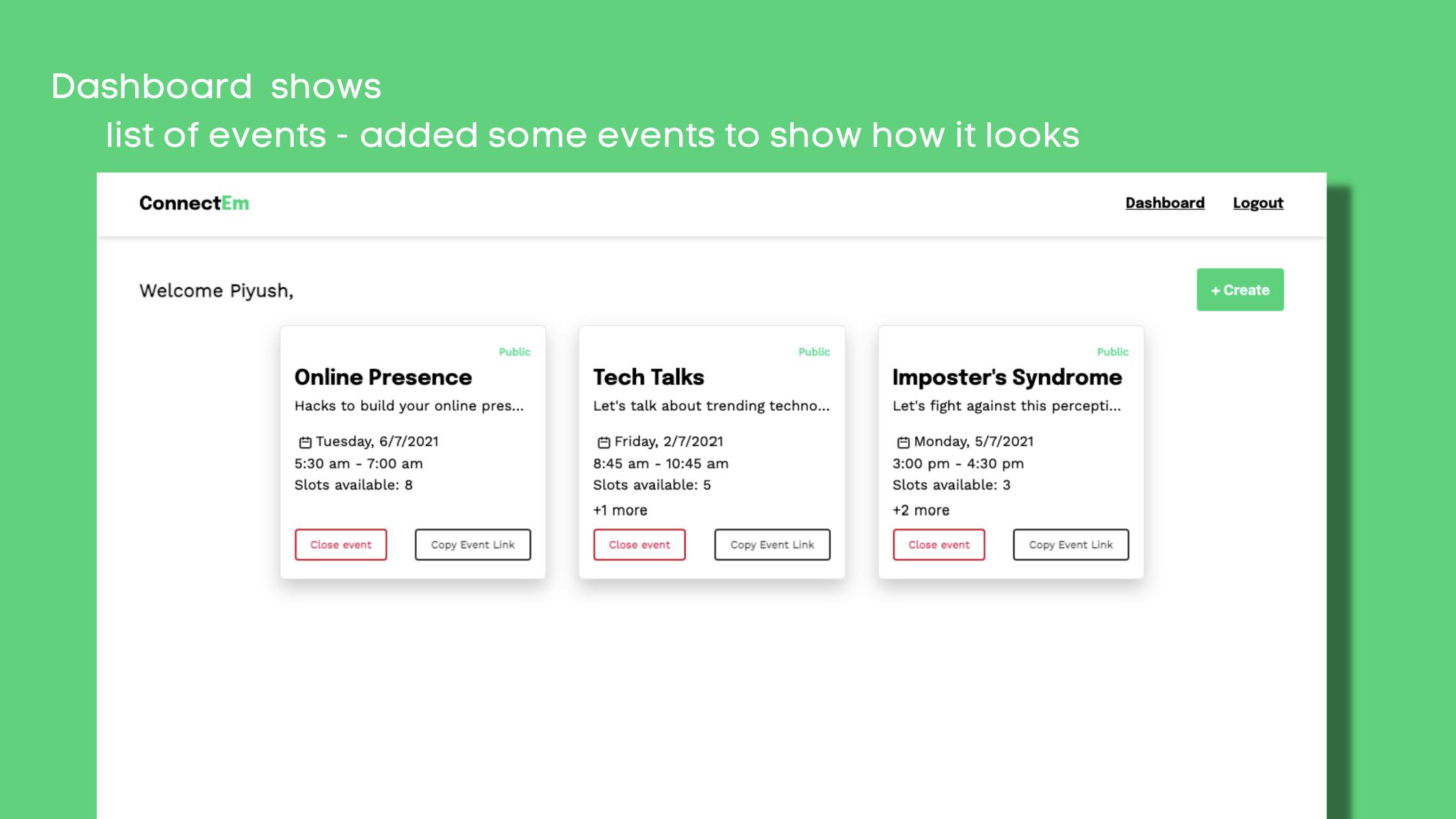
signup, you'll be taken to your dashboard. This is where you'll find the list ofeventscreated. I added some events in advance to show how it looks:

- On clicking the
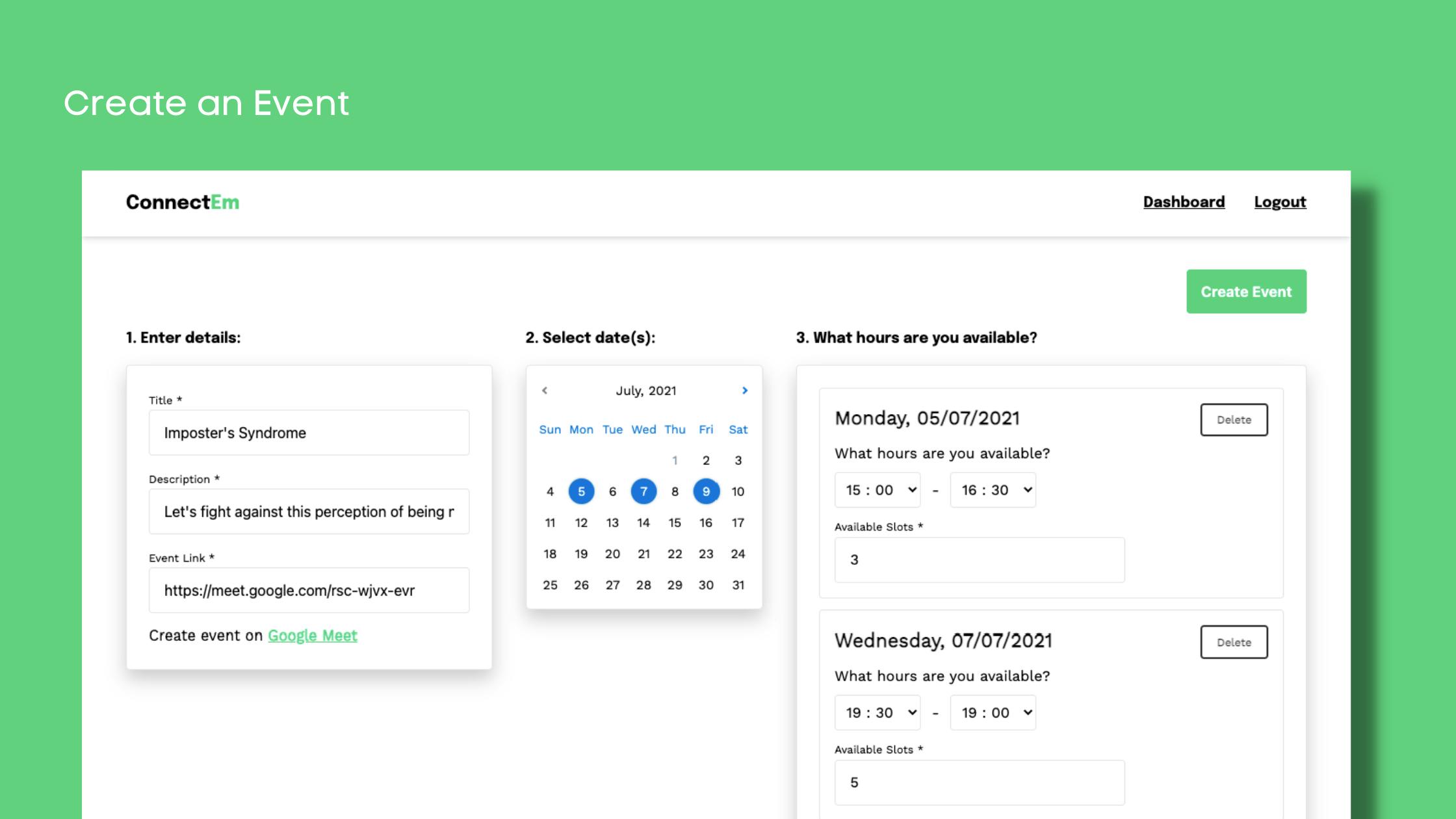
createbutton on the dashboard, it will take you to thecreate eventpage. Enter the needed details as shown on the page. We supportmultiple dates& atime slotfor the event. Also, remember to enter theslotsavailable for each session:

- The
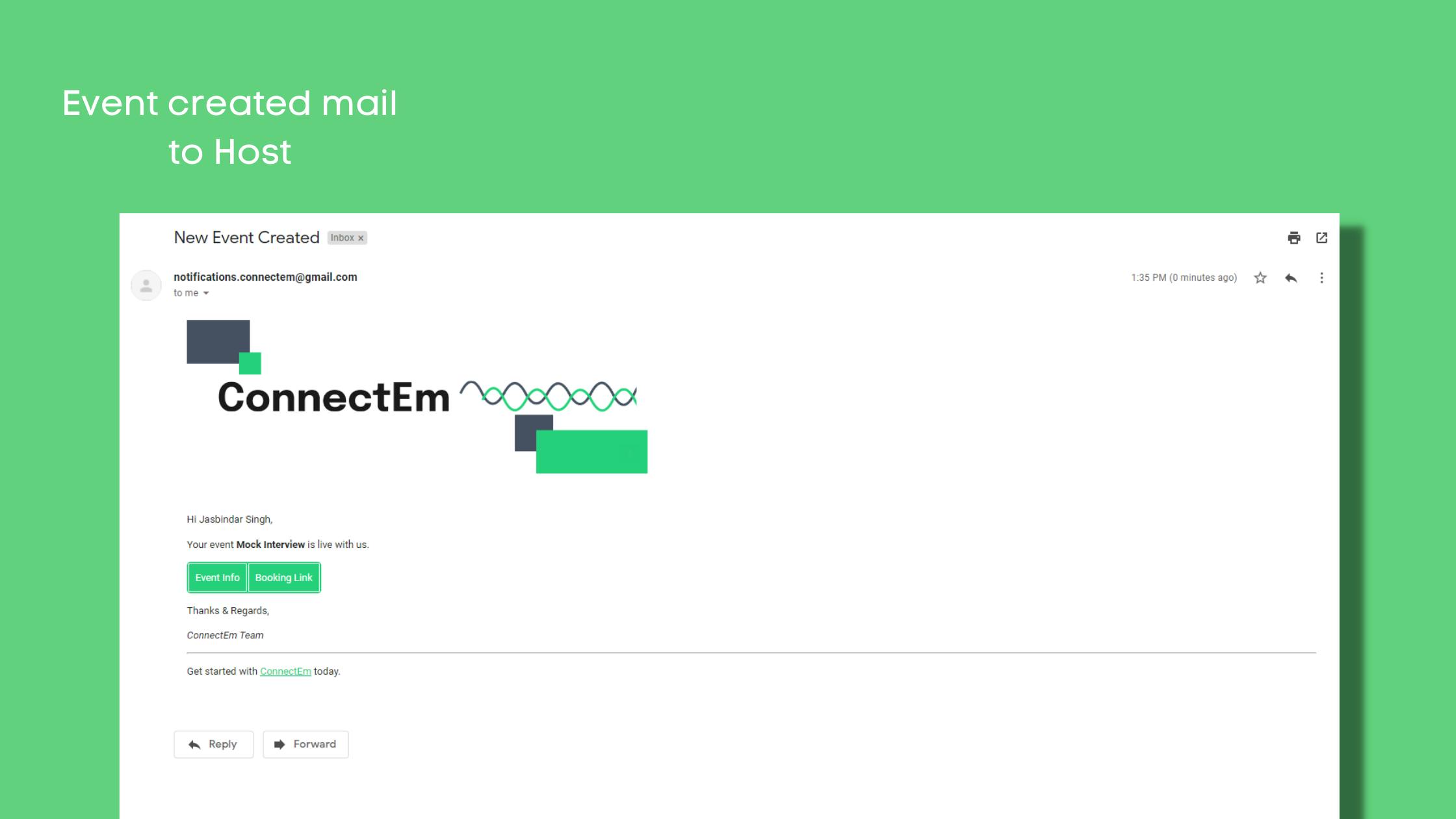
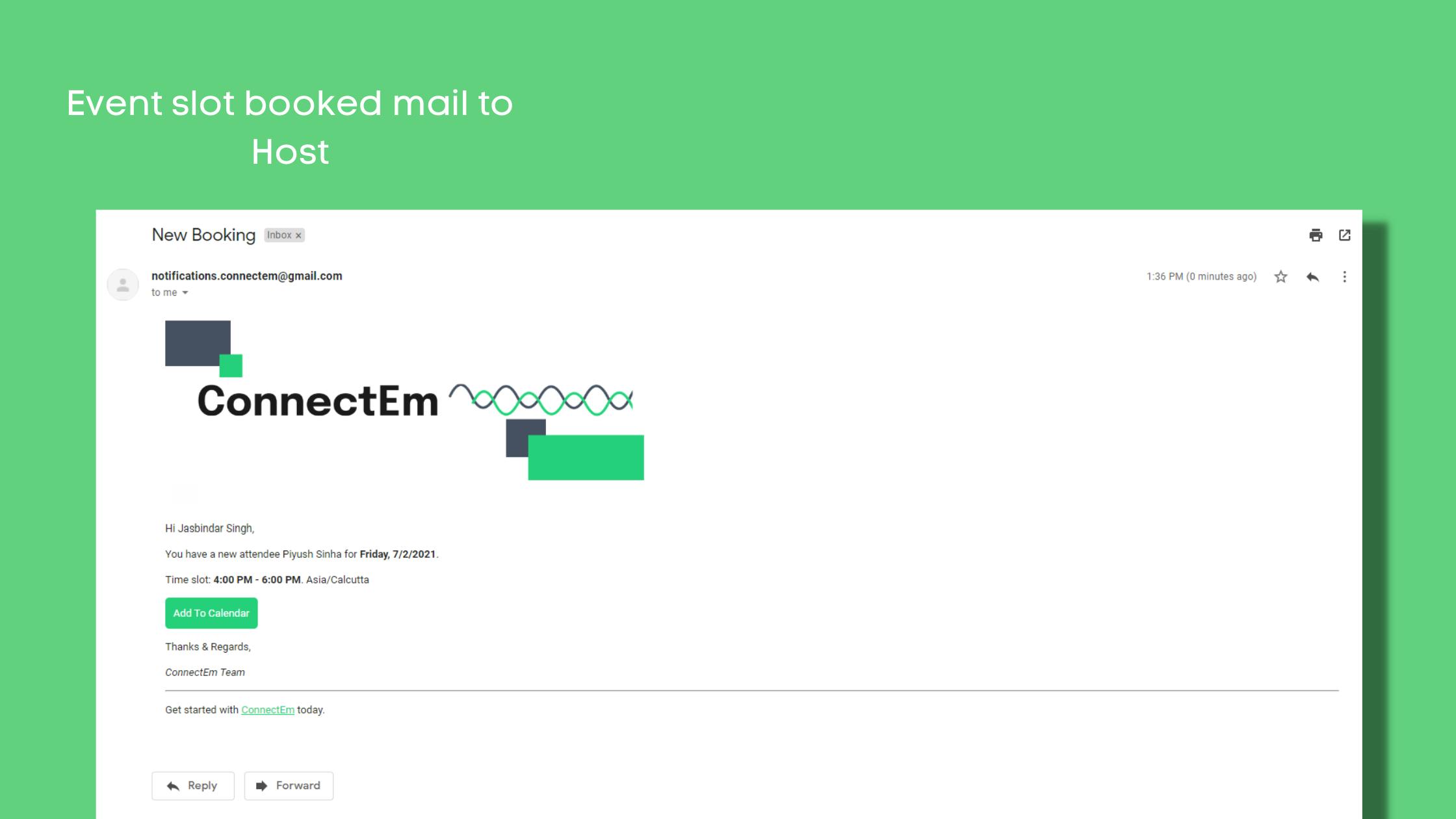
hostwill receive themailafter the event is created successfully:

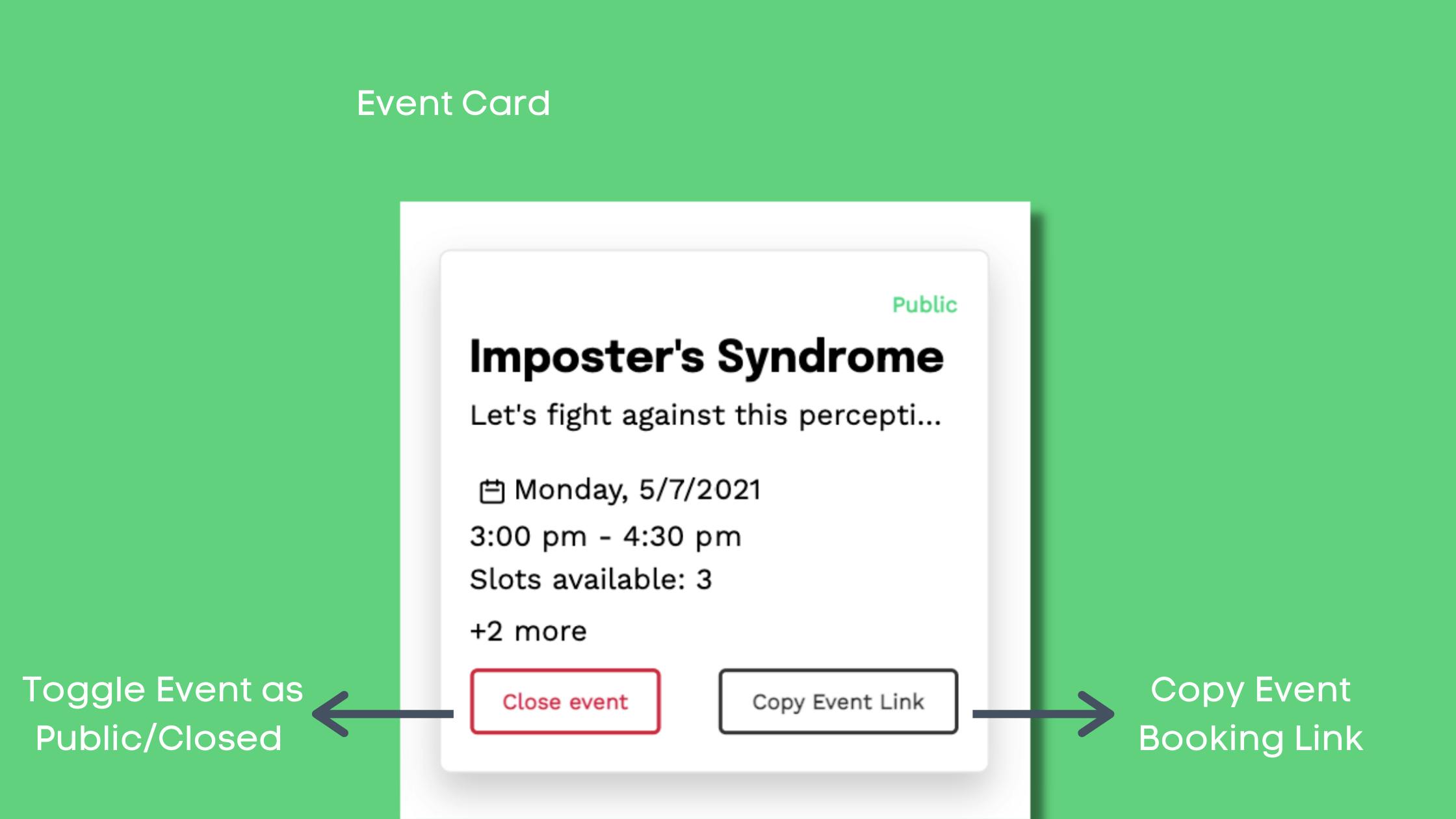
- The newly created event will be added to the dashboard. Let's take a look at the event card created. It shows some details of the event and two buttons. The left one is for toggling event state as
public/closedand the right one copies the eventbookinglink to the clipboard.

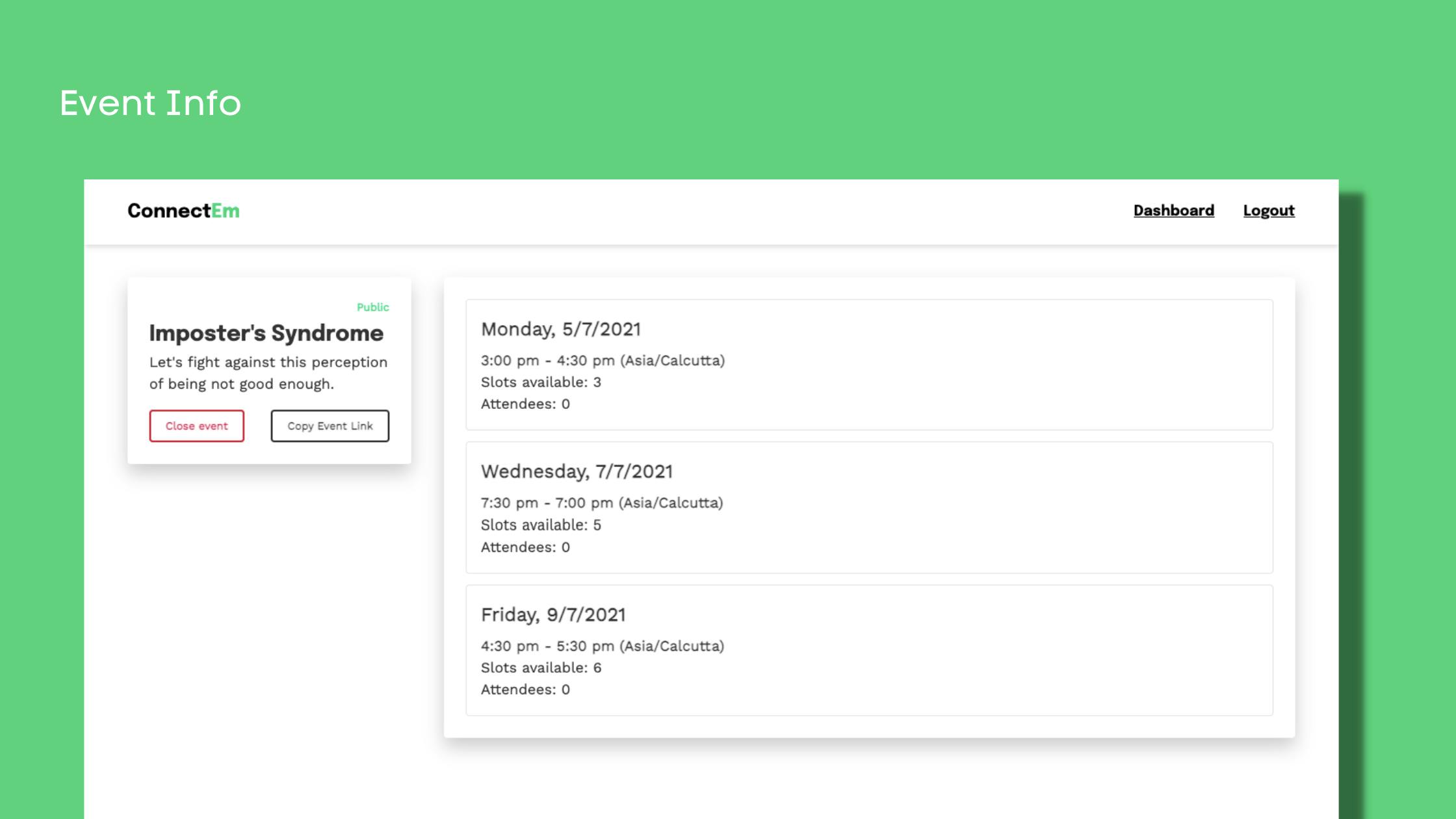
- Tap on the card to see the complete details:

- Let's visit the event
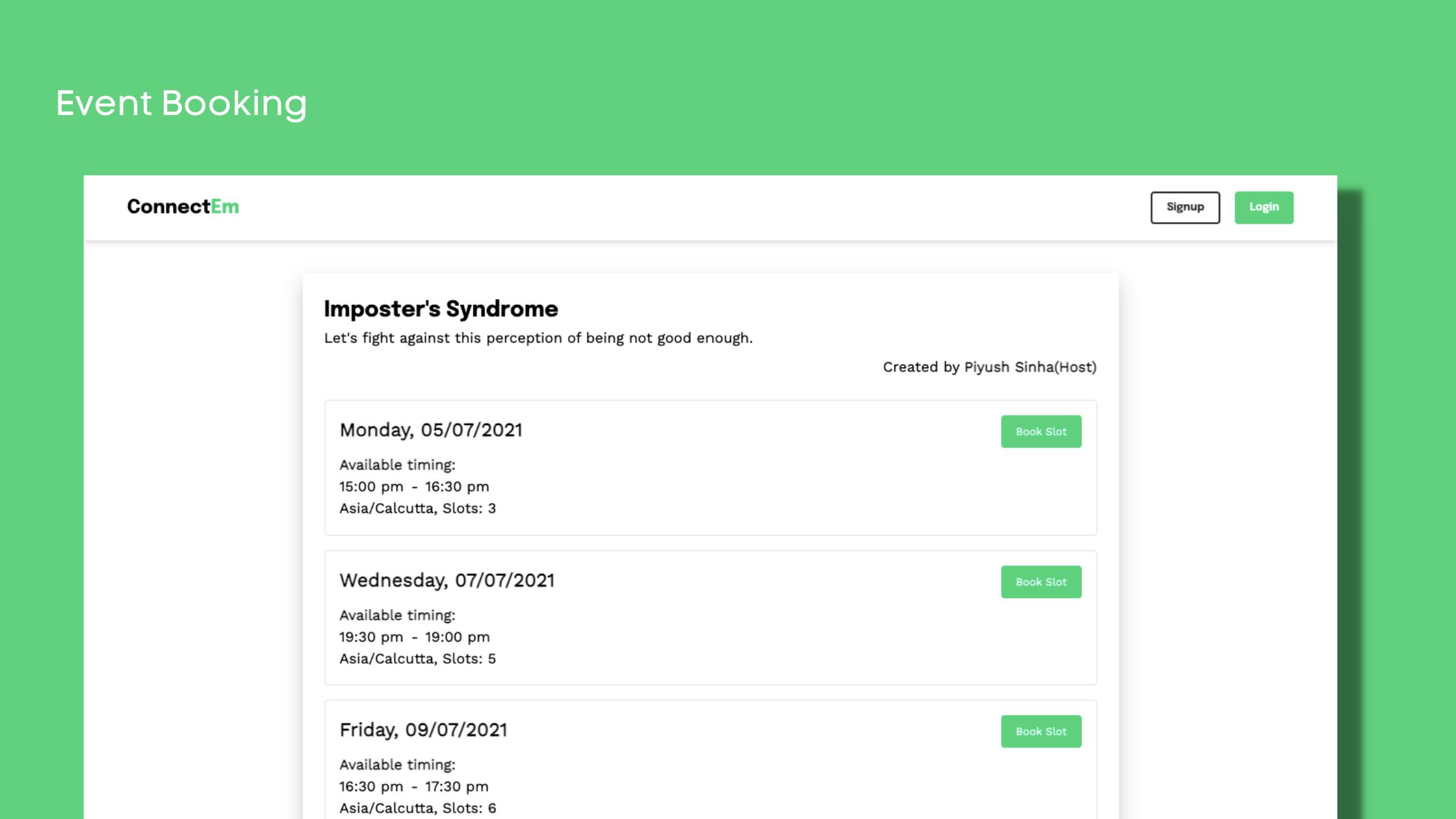
bookinglink we talked about not long ago. This is the link you'll share on social media so that the interested ones can visit the link andbookavailableslotson afirst come first serve basis.

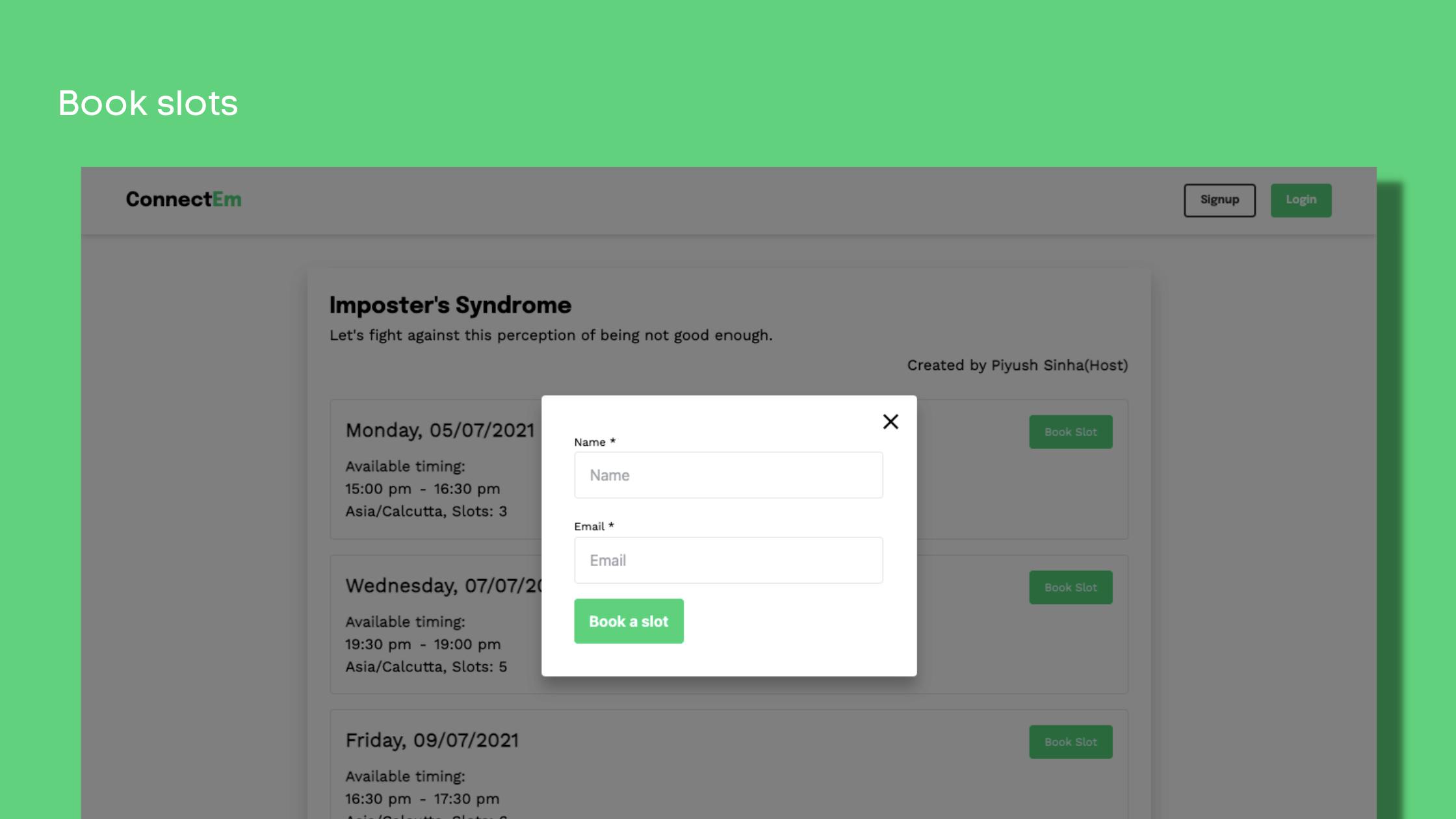
- Interested ones can book slots based on availability:

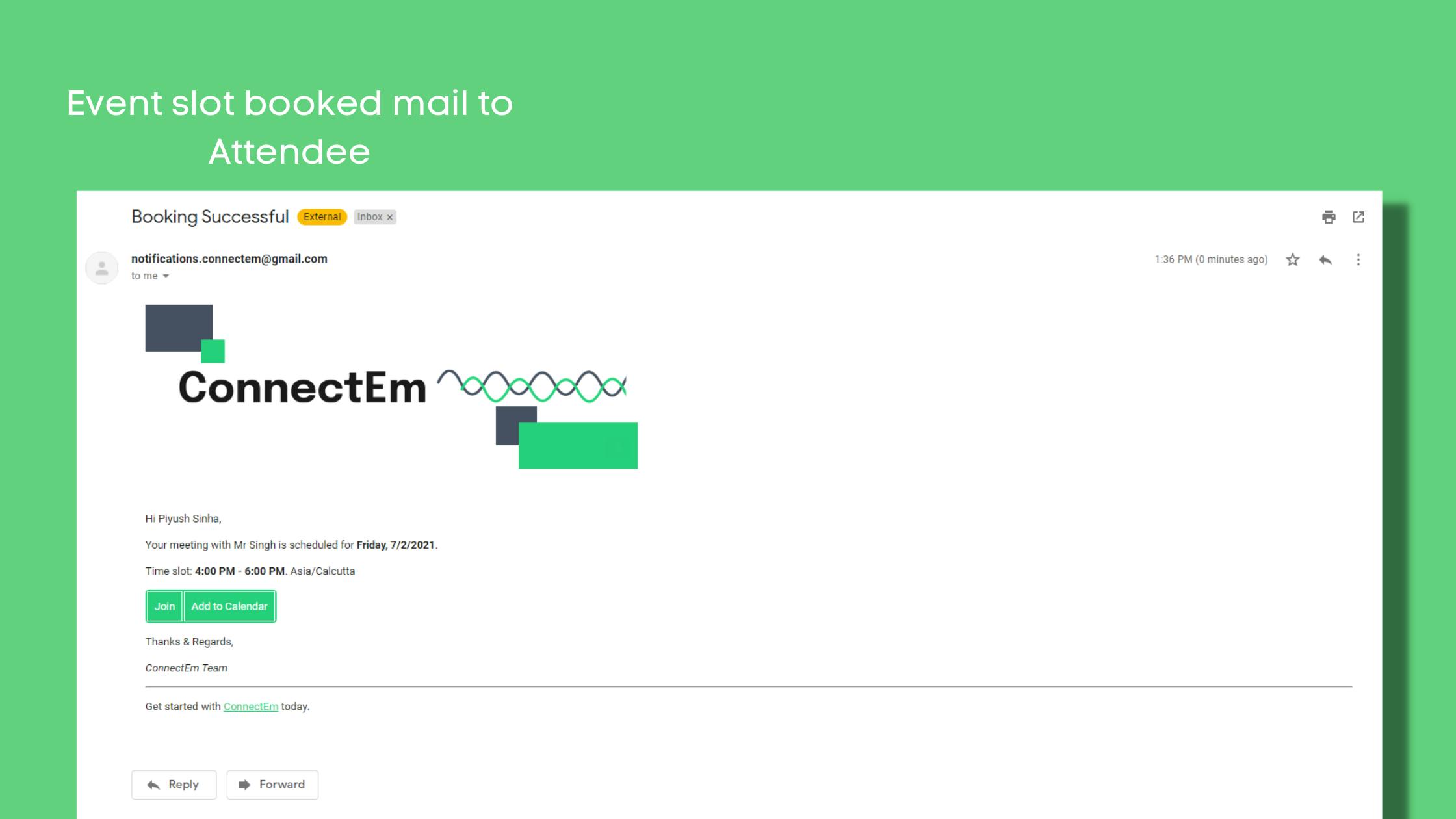
- Both the
hostand theattendeeswill receive the confirmation mail on successful slot booking. The mail will consist of themeet invitefor the slot booked and the option to add the event to yourcalendar:


🍔 Technology Stack
Frontend
- React - a JavaScript library for building user interfaces.
- TailwindCSS - a utility-first CSS framework for rapid UI development.
- Netlify - an intuitive Git-based workflow and powerful serverless platform to build and deploy web apps.
Backend
- Nest - a progressive Node.js framework for building efficient, reliable and scalable server-side applications.
- HarperDB - a distributed database with NoSQL and SQL capabilities.
- Heroku - a platform as a service (PaaS) to build, monitor and deploy web apps and APIs.
🛣️ The Journey
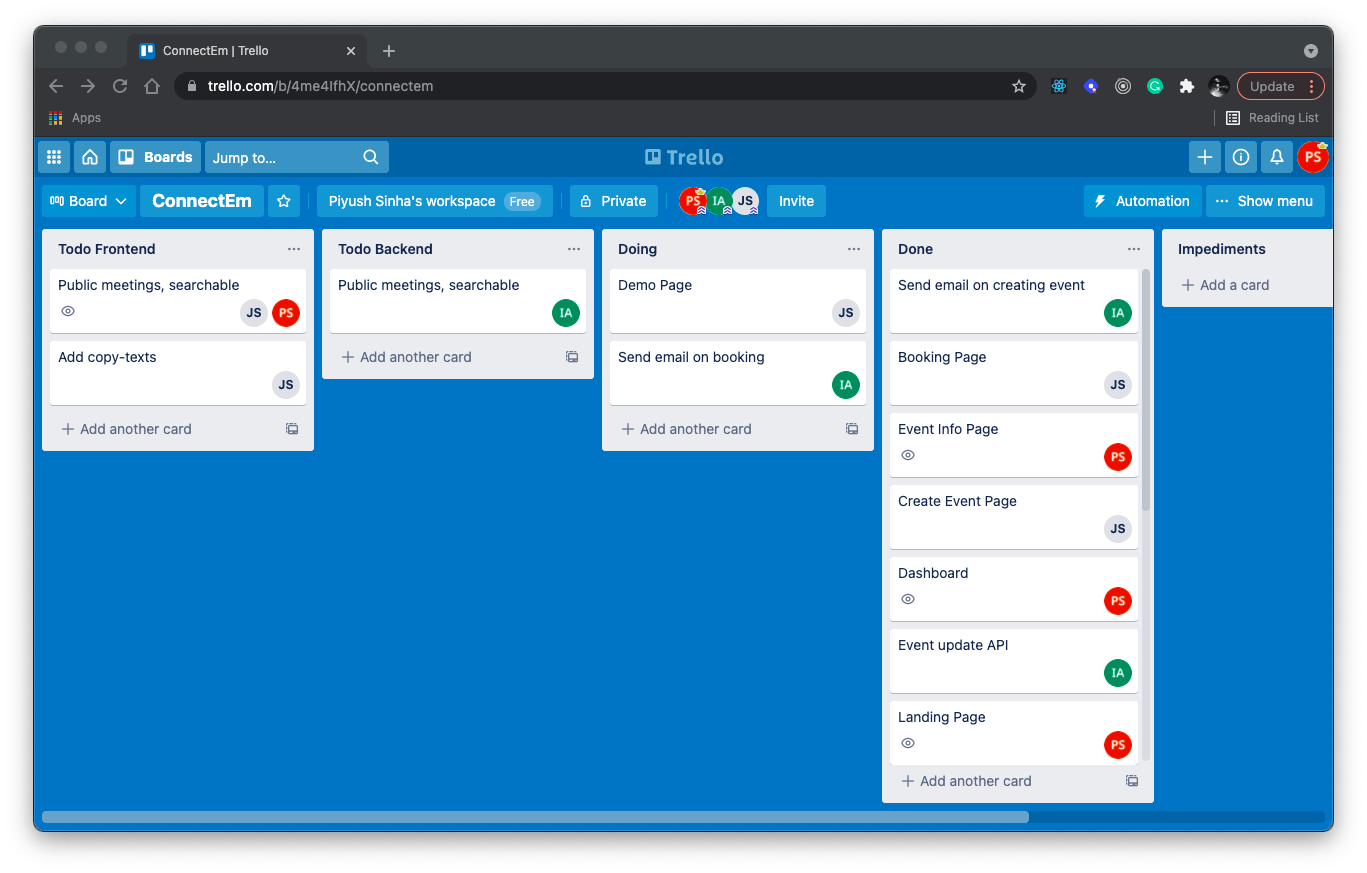
Planning
It was quite a project to build and needed an organized workflow. We made use of Trello to assign tasks and keep track of progress.

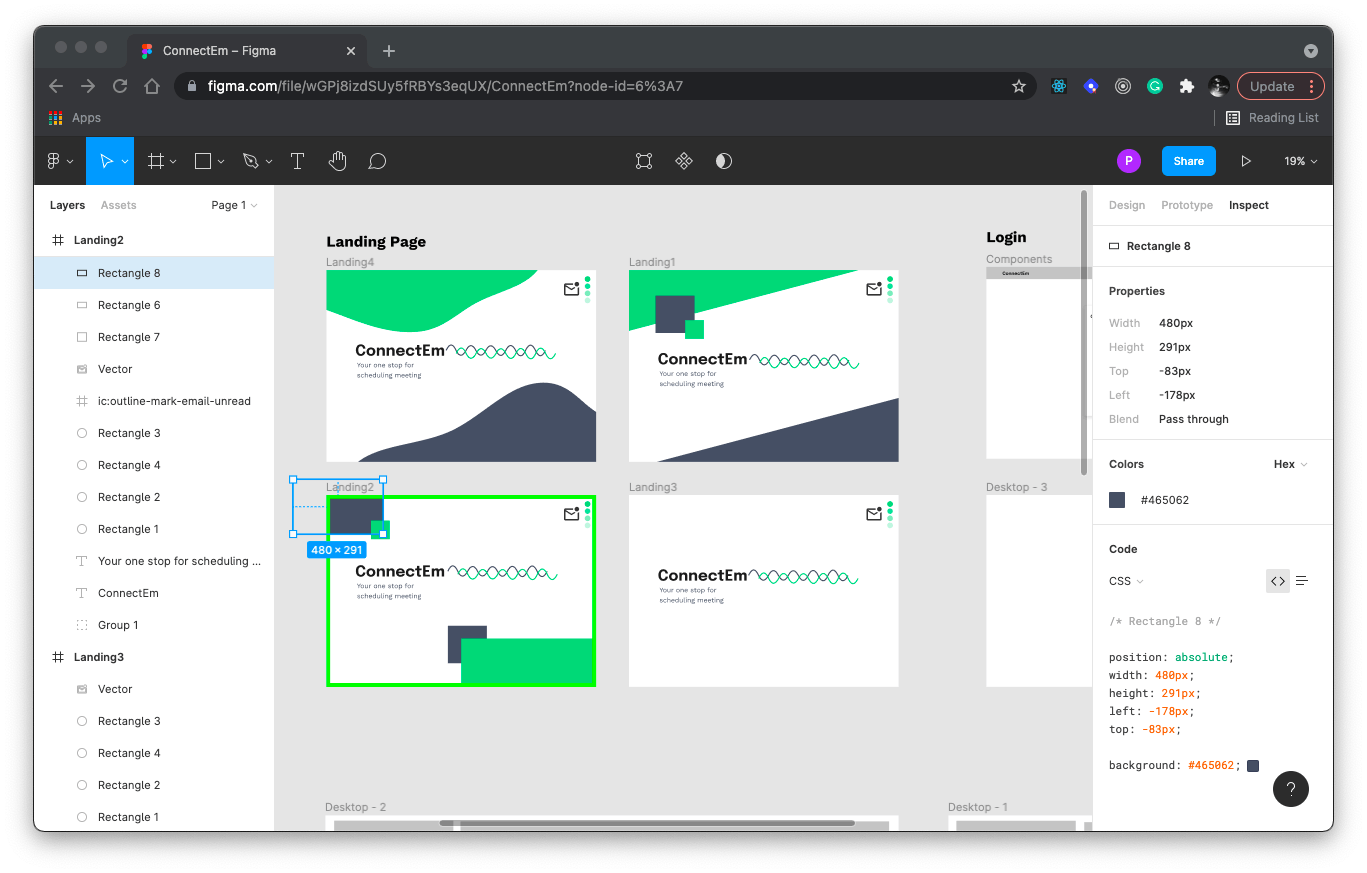
Designing
We needed a tool to brainstorm the design ideas and Figma served the purpose. It is collaborative by nature.

Building
Let's start with the frontend:
- To simplify the process of getting started with
React, we usedcreate-react-apptemplate. - Added
ESLintandPrettierto follow the best coding practices and ensure readability. - Setting up
TailwindCSSand addeddesigntokens. - Created
hooksandservicesforauthentication,eventsandbookings. - Built
componentsand integrated them intopages. - Added declarative routing with
react-router.
Things we did in the backend:
- Setting up
HarperDBcloud instance. - Built
authenticationfrom scratch. - APIs for
creating an event,fetching eventsandbookings. - Sending
mailsto host on event creation and bookings. - Attendees also receive a confirmation
mailon booking success.
Deploying
- Frontend is deployed on
Netlify. - Backend is deployed on
Heroku.
✨ Upcoming Features
- Feed to search public meetings.
- Auto-generate Google meet links while creating events.
🤝 Contributing
Whenever you find a bug, create an issue and tag relevant people.
When developing a feature:
- Always branch out from the
developbranch. - Branch name convention-
feature/whatever-you-building-name. - Test your feature on your
feature branchand then create PR todevelopwith screenshot, if applicable. - After PRs are accumulated on develop branch, we will use release versions and release to
master.
That's all for this submission blog. All the best to everyone!